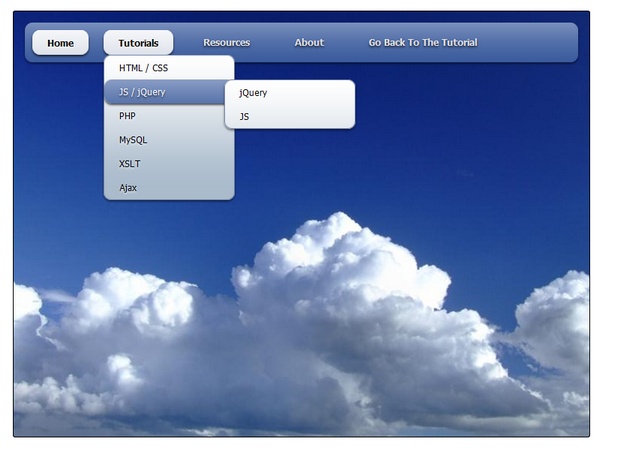
| Modelo1-Simples Dropdown Menu CSS3-blue -Projeto Ativo | Modelo2-DropDown Menu Responsivo | ||||||||||||
 |
|||||||||||||
| Modelo simples com imagem de fundo em azul e menu facilmente aproveitável para outras cores e configurações. ótimo para pequenos aplicativos. Código já incluir para mostrar onde alterar o evento dos link. | Modelo Simples com menu usando JQuery. ótimo para pequenos aplicativos. Código já incluir para mostrar onde alterar o evento dos link. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
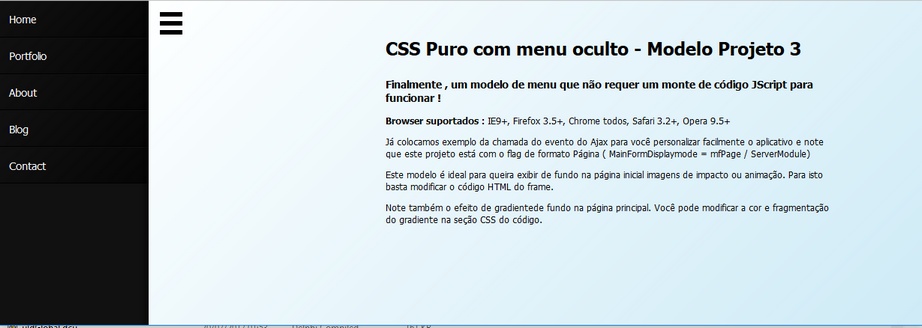
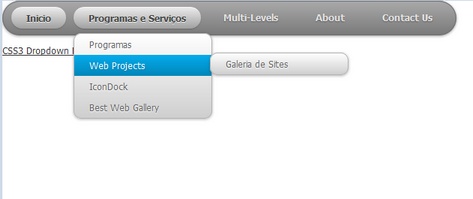
| Modelo3- MenuCss Oculto | Modelo4-Menu CSS3 - | ||||||||||||
| Modelo bem minimalista que você pode aproveitar para projeto mobile. Note o efeito em gradiente de funto. Você pode alterar este efeito no CSS. Código já incluir para mostrar onde alterar o evento dos link. | Modelo menu suspenso para aplicativos pequenos. Fácil e Simples para alterar. Código já incluir para mostrar onde alterar o evento dos link. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
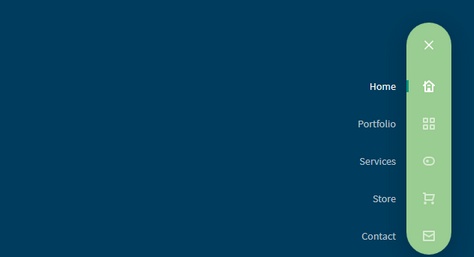
| Modelo5-Menu3 Posicoes | Modelo6-Sliding Panels - | ||||||||||||
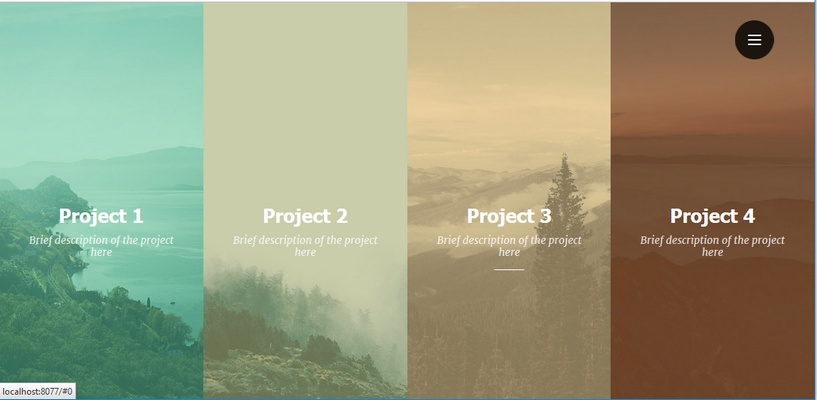
| Modelo bem minimalista Ideal para mobile e programas que exibem poucas informações na tela. Na verdade este modelo são 3 em um. Veja o grupo de projetos para excutar os exemplos. Código já incluir para mostrar onde alterar o evento dos link. Todos os projetos facilmente alteráveis e simples. Ideal para Mobile. | Modelo de impacto visual com exibição de animação da movimentação da imagens. Por para exibir produtos em destaque e serviços. Tem quatro áreas mas você pode facilmente aumentar para mais mudando o código HTML. Já marquei o código onde vocÊ deve alterar para disparar o seu programa e exibirr outros forms. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
| Modelo7-Fixed Navigation | Modelo8-YouTube LeftSide Menu | ||||||||||||
 |
|||||||||||||
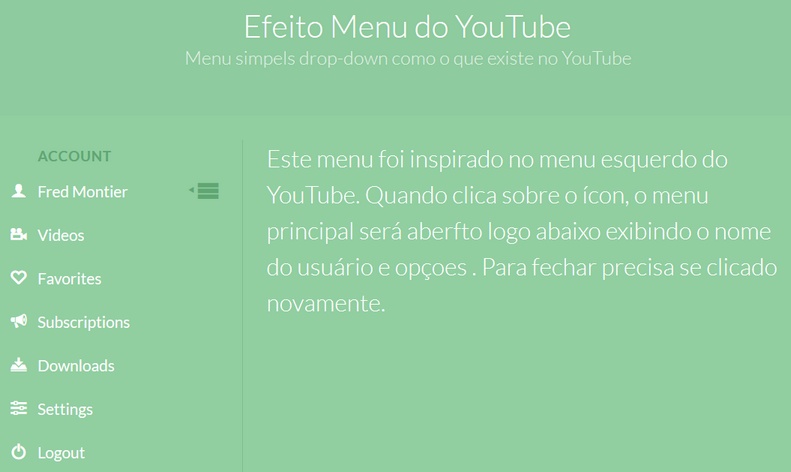
| Modelo menu lateral oculto. Ele abre ao passar o mouse. Altere vfailmente as imagens apenas colocando na pasta do exemplo. Código já incluir para mostrar onde alterar o evento dos links no menu. Ótimo para projetos mobile mas sugirdo remover a animação pois fica uma áre muito pequena para toque com dedo. | Modelosemelhante ao menu do YouTube. Código já incluir para mostrar onde alterar o evento dos links no menu. Ótimo para projetos mobile. Claro que a cor pode se facilmente alterada e ele usa webfontes. Código já incluir para mostrar onde alterar o evento dos links no menu. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
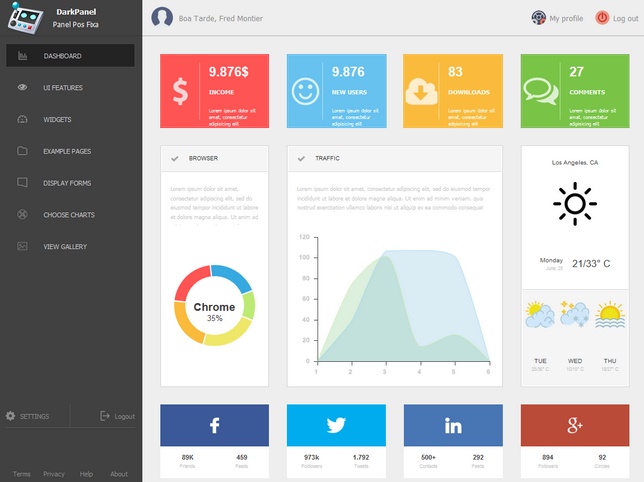
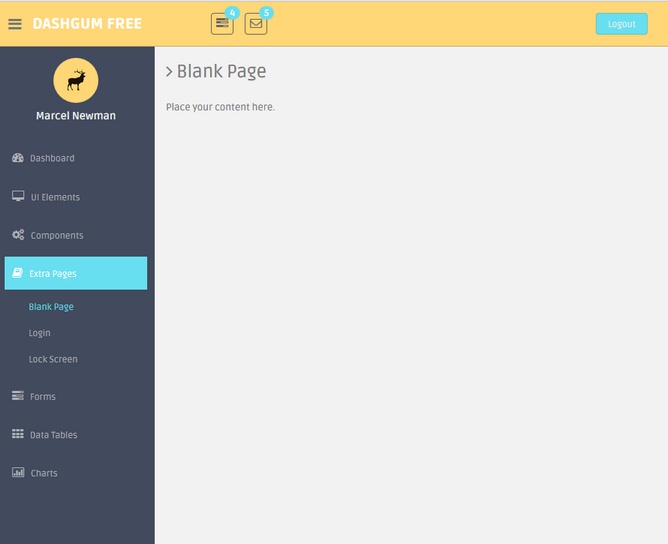
| Modelo9- FixedIcons Menu Minimalista | Modelo 10 - Painel Completo DashGum | ||||||||||||
 |
|||||||||||||
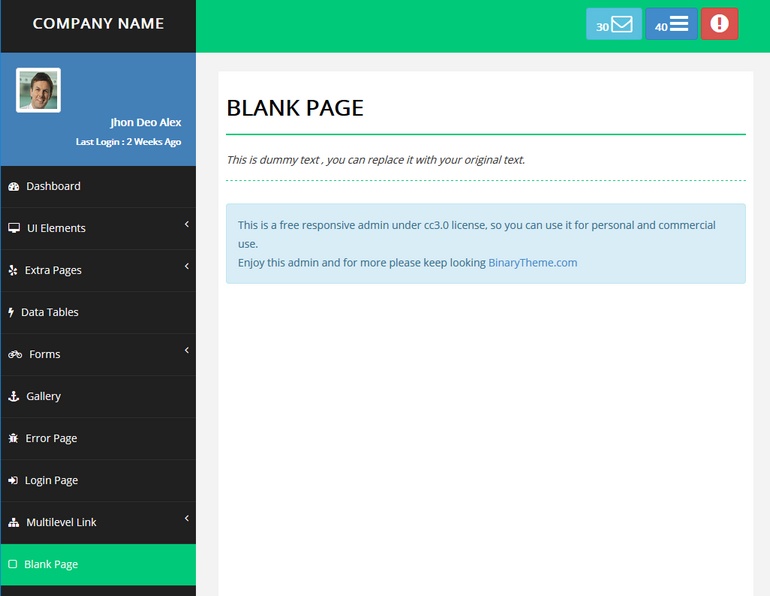
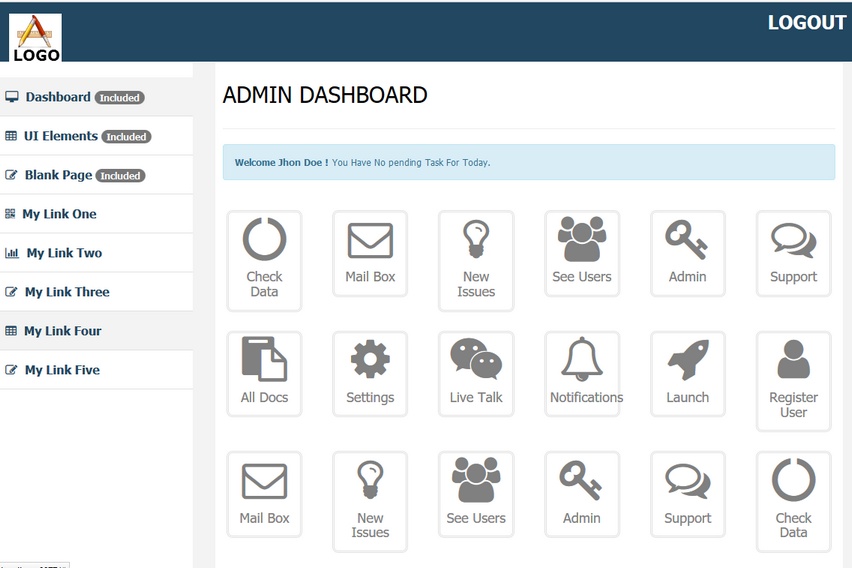
| Modelo minimalista que você pode usar principalmente para aplicativos mobile com poucas opções iniciai. Limpo e facil de customizar. Código já incluir para mostrar onde alterar o evento dos links no menu. | Painel de administração. Ideal para você usar emprogramas desktop que usam diversas telas a partir de um menu interno inicial. Note que o painel ocupa a tela inteira, mas você pode alterar o controle do Frame para alinhas apenas de um lado exibindo apenas o menu. Código já incluir para mostrar onde alterar o evento dos links no menu. Note que no caso de paineis tem uma configuração bem especiais de arquivos externos. USe EXATAMENTE como esta noexemplo ou caso contrários os elementos (fonets, imagens e animação) irão para de funcionar. |
||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
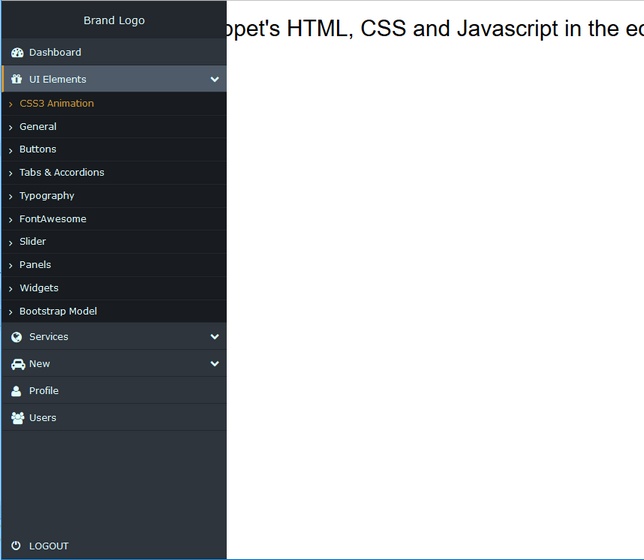
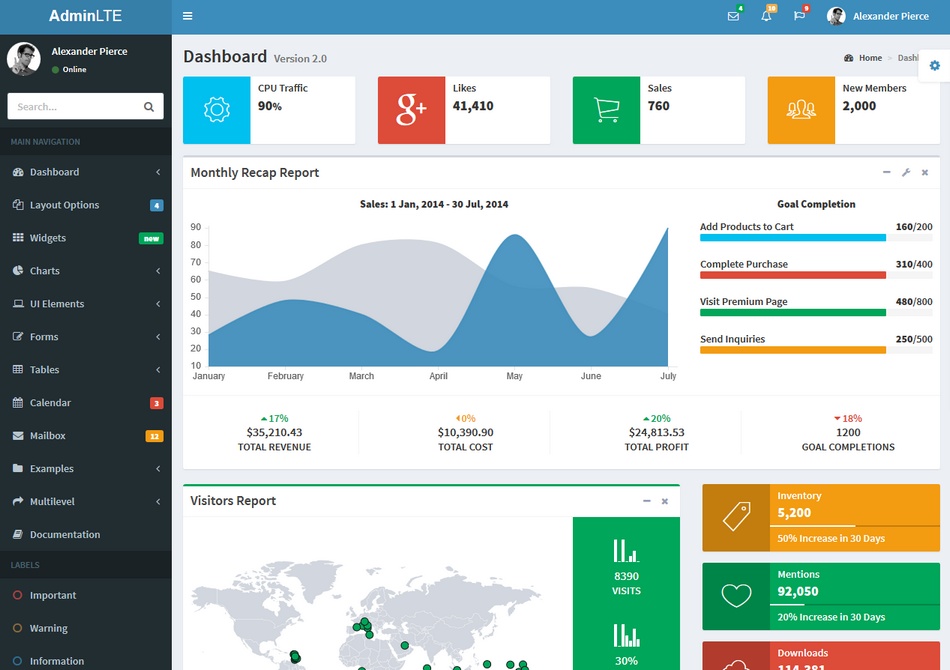
| Modelo11 -AdminLTE | Modelo12 - Portal Simples - Facil | ||||||||||||
 |
 |
||||||||||||
| Painel de administração en preto e ícones coloridos em webfonts. Discreto e bem feito. Código já incluir para mostrar onde alterar o evento dos links no menu. Note que no caso de paineis tem uma configuração bem especiais de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão parar de funcionar. Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende da CSS e HTML5 |
Painel de administração Simples Código já incluir para mostrar onde alterar o evento dos links no menu. O mais fácil e simples de todos. Você pode mudar facilmente as cores para casarem com o seu projeto. |
||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
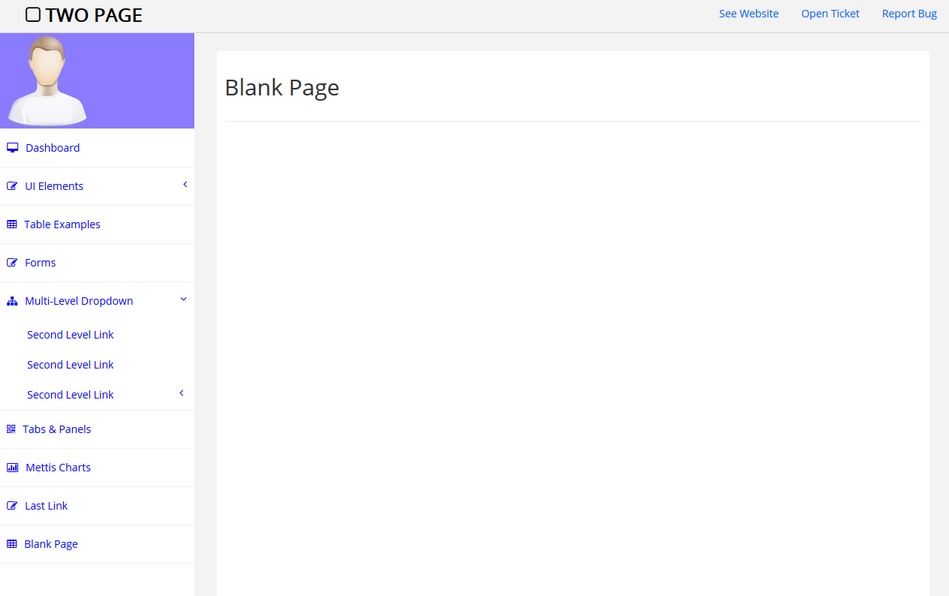
| Modelo13-Advance Admin | Modelo14-Mega Painel BCORE | ||||||||||||
| Painel de administração sem muitas animações e visual limpo. Note que no caso de paineis tem uma configuração bem especiais de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão parar de funcionar. Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende da CSS e HTML5 |
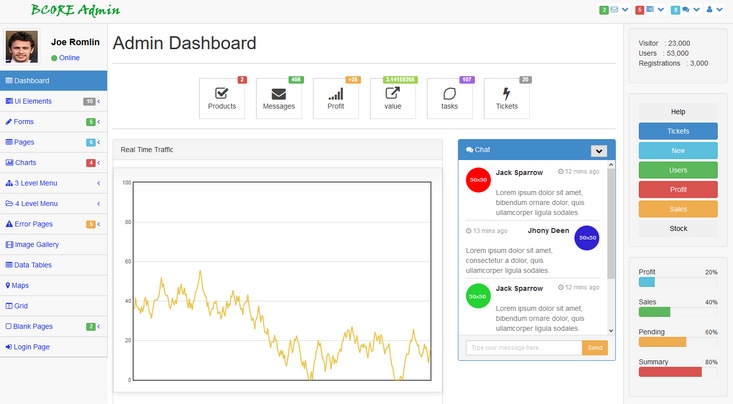
Painel de administração branco e ícones coloridos em webfonts. Muitos efeitos. Código já incluir para mostrar onde alterar o evento dos links no menu. Note que no caso de paineis tem uma configuração bem especiais de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão parar de funcionar. Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende da CSS e HTML5 |
||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
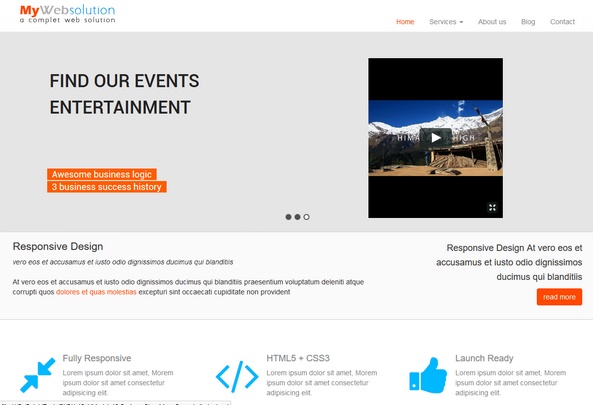
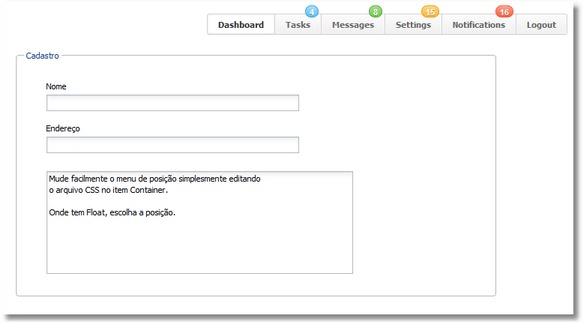
| Modelo15-Business Plate Mega Exemplo | Modelo 16 - Controles UniGui fixos e responsivo | ||||||||||||
| Este template é para demonstrar como que de um modelo podemos usar UniGui para manipular os eventos da página inicial e gerenciar todo o site de forma fácil e elegante usando o UniURLFrame e sem se preocupar com o problema de temas e outras configurações. Ler o arquivo externo e processa os links usando UniUrlHtml. Note que a animação de fundo pode ser facilmente modificada mas requer um conhecimento de HTML e um Editor apropriado. | Modelo com componentes do UniGui fixos. É um exemplo que não usa HTML mas os próprios componentes do UniGui. É bom exemplo para você apredner como alinhar diversos elementos na tela. VEja que em modo design o projeto pode ficar um pouco confuso. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
Modelo 17-25 São exclusivos da Cetera e Desenvolvidos por não. Não usam HTML como página inicial mas somente elementos do próprio UniGui. |
|||||||||||||
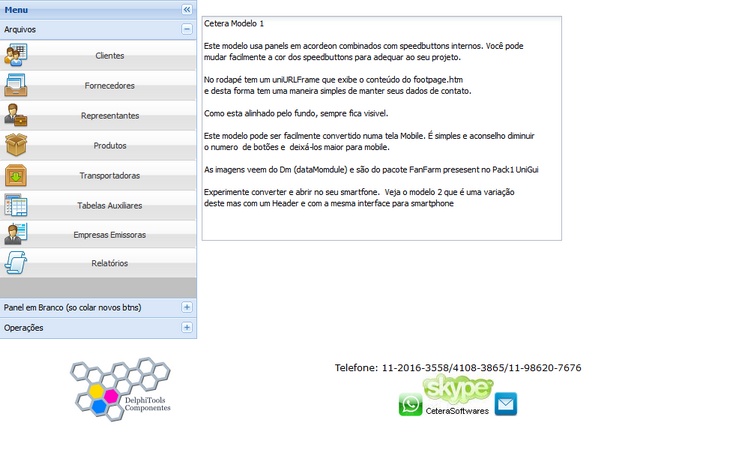
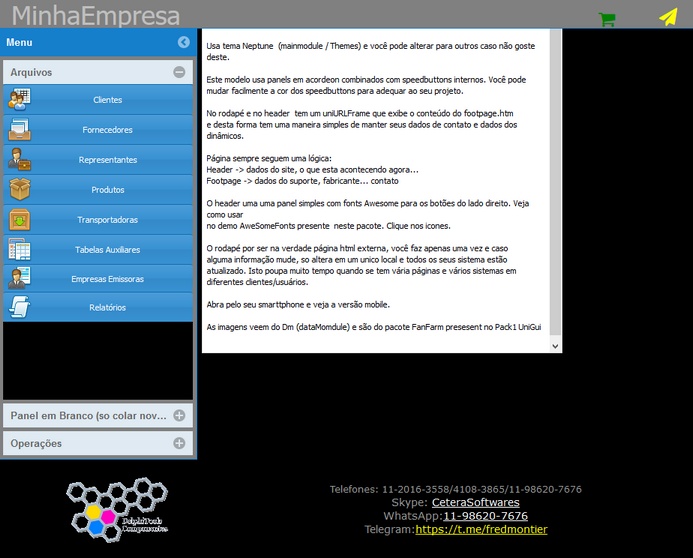
| Modelo 17 - Cetera Desktop 1 - 2015 / Controles UniGui sem HTML mas com Rodapé em UrlFrame | Modelo 18 - Cetera Desktop 2 - 2015 / Controles UniGui sem HTML mas com Rodapé em UrlFrame | ||||||||||||
Modelo DeskTop para aplicativos grandes com dezenas de opções iniciais. Usa Icones FamFarm e Sliding panels do UniGui para efeitos de animação. Ideal para projetos de ERP, CRM etc... SEM HEADER.
|
Modelo DeskTop para aplicativos grandes com dezenas de opções iniciais. Usa Icones FamFarm e Sliding panels do UniGui para efeitos de animação. Ideal para projetos de ERP, CRM etc... Com HEADER (ou banner) de botões e pequenas mudanças . Usar o uniURLFrame como rodapé da página e fones Awesome como icones. Esta versão tem um form mobile para manter o mesmo conceito do projeto. | ||||||||||||
| Atualizado 24/07/2016 | Atualizado 21/07/2016 | ||||||||||||
| Modelo 19 - Cetera Desktop 3 - Menu de botões largos usando tanto HTML como cntroles UniGui. 2 Modelos ! | Modelo 20 - Cetera DeskTop 4- Menu de botões horizontais mas usando inframe para exibir menu sem problemas de espaço. | ||||||||||||
| Este modelo já esta devidamente adaptado e mostra como usar junto de controles unigui com um menu dropdown. Dois exemplos no Grupo de Projetos, sendo o segundo sem o menudropdown para economizar espaço na tela. Já esta com a posição dos eventos marcados no código HTML. Usa icones na font Awesome. Bem leve e rápido ! |
Modelo simples mas facilmente modificável e extremanente rápido usando icones de fonte Awesome. Ideal para pequenos sites com temática mais sobria; |
||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
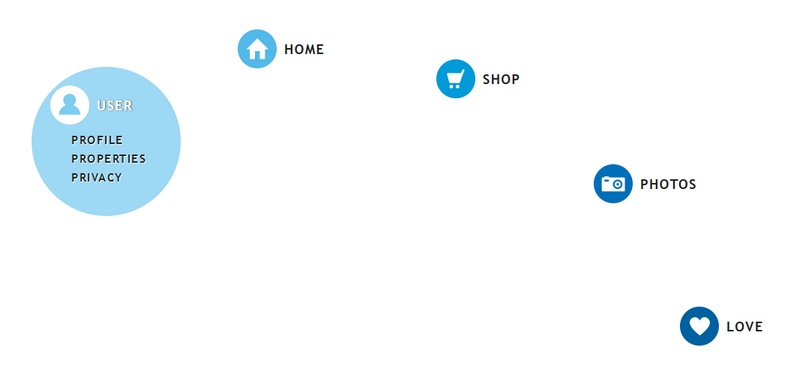
| Modelo21-Cetera Desktop 6 bubbles | Modelo22-Cetera Desktop MenuSimples 3 | ||||||||||||
| Modelo com animação e facilmente configurável para outras cores e itens. Clique na primeira bolha para ver as marcações do menu Ajax; | Modelo somples de menu slide lateral com icons Awesome colorido. Você pode facilmente alterar as cores e icones. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 21/07/2016 | ||||||||||||
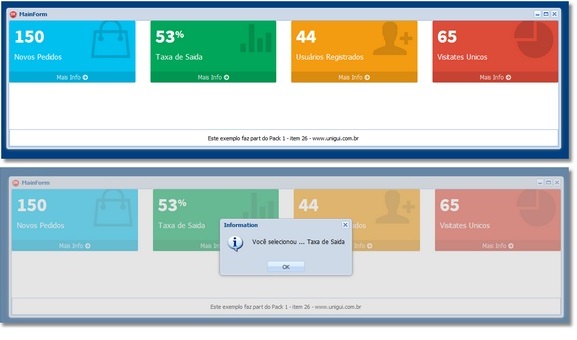
| Modelo23-Cetera Painel Simples verde | Modelo24-Cetera Painel Simples verde | ||||||||||||
 |
|||||||||||||
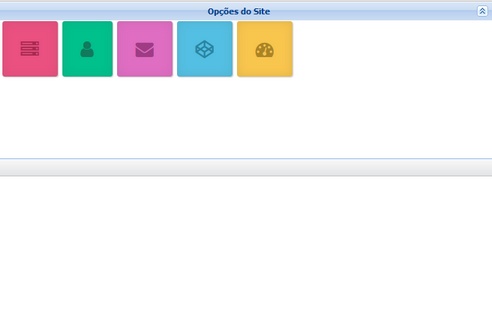
| Modelo para painel de serviços. Facil e usando icones de fontes. | Modelo de Opções rápidas - Bom para exibir dados de contatos. | ||||||||||||
| Atualizado 21/07/2016 | Atualizado 02/08/2016 | ||||||||||||
| Modelo25-Menu Limpo e Profisisonal com Awesome Fonts | Modelo26 - Painéis BootStrap - Responsiveo Info panels | ||||||||||||
| Atualizado 02/08/2016 | Atualizado 27/02/2018 | ||||||||||||
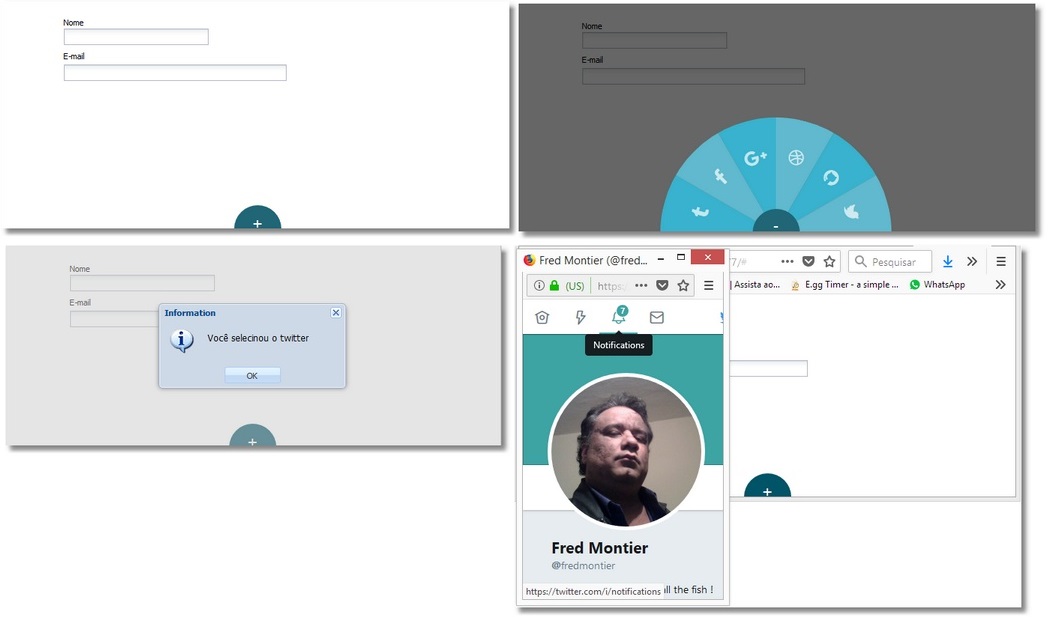
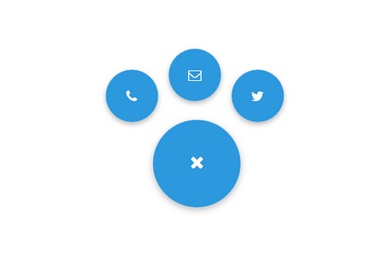
| Modelo27 - Widget de Rede Sociais - Discreto e eficiente | Modelo 28 - Menu suspenso com badges - Simples e elegantes | ||||||||||||
| Inclusa o acesso as redes sociais de forma fácil e transparente em seus sites/programas usando o uniGUI. | Menu suspenso com badges de forma discreta e prática | ||||||||||||
| Atualizado 27/02/2018 | Atualizado 27/02/2018 | ||||||||||||
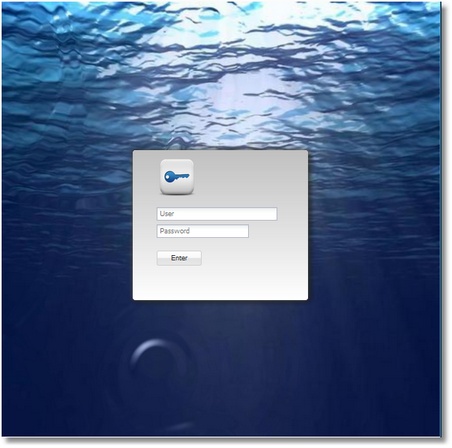
| Modelo 29 - Efeito de Água no Background e gradiente no form .Clique na imagem para ver. | Modelo 30 - Efeito de particulas animadas em background com interação do mouse. Clique na imagem para ver. | ||||||||||||
 |
 |
||||||||||||
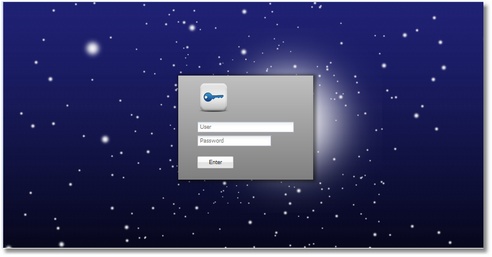
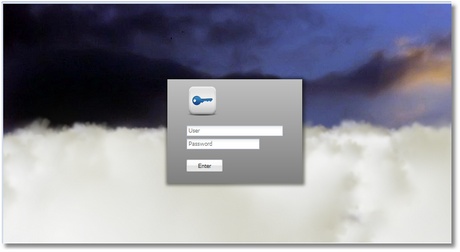
| Modelo 31 - Efeito de flocos de neve caindo em background. | Modelo 32 - Efeito de vôo entre as nuvens em background com form de login. | ||||||||||||
 |
 |
||||||||||||
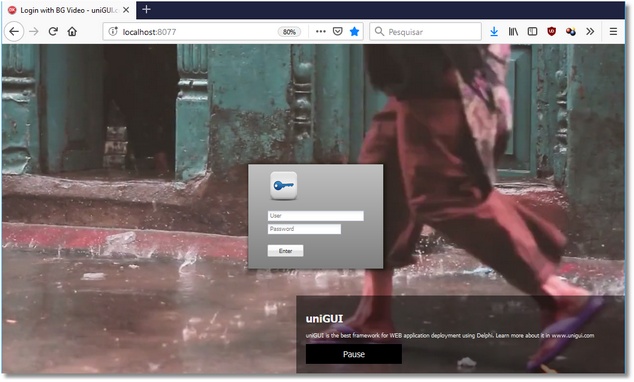
| Modelo 34 - Login com video em BackGround | Modelo 35 - Form Transparence | ||||||||||||
 |
|||||||||||||
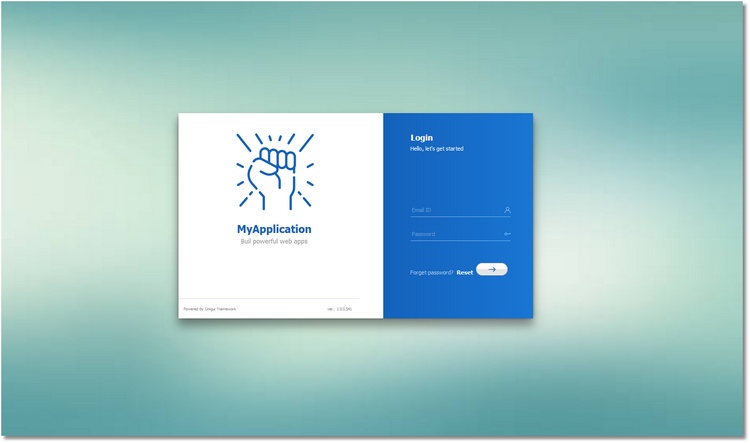
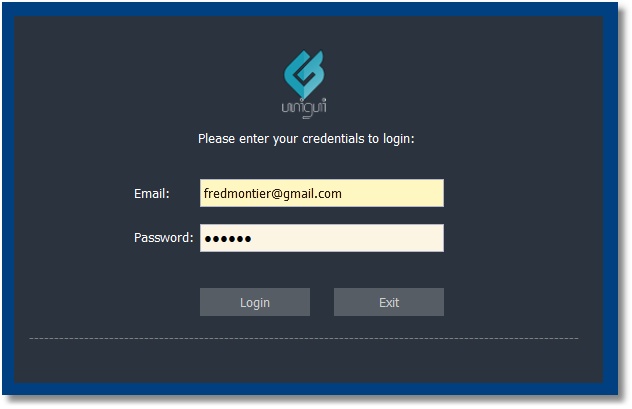
| Modelo 36 - LoginDesktop | Modelo 37 - Form Borderless Animated | ||||||||||||
 |
 |
||||||||||||
|
|||||||||||||